I sin enklaste form följer skapandet denna sekvens:
Notera gärna att alla fält har en kort beskrivning om ni sätter musen över dess namn.
Fliken Allmänt
Titel: Händelsens Titel (Rubrik).
Kategori: Klicka i fältet och välj i vilken kalender denna händelse skall visas (FGS eller FG). Notera att det går att visa den i flera kalendrar.
Artikel Kategori, är en grundläggande funktion i systemet. All text som webbplatsen består av är strukturerad genom dessa kategorier och det ger bland annat möjlighet att ge olika rättigheter för användare samt avgränsa eller dela information i systemet - i detta fall mellan FGS och de olika Företagsgrupperna (FG).
Åtkomstnivå: Bör ej ändras! För Kalenderhändelse så är det troligen aldrig intressant att skapa klassificerad information, med Åtkomstnivå kan man göra så att denna händelse enbart visas för vissa påloggade användare.
Status: Den status som händelsen kommer att få då den sparas: (Publicerad/ Avpublicerad/ Borttagen). Om det förvalda Publiceras inte byts ut så kommer händelsen att visas direkt efter att den sparats. Om Avpublicerad väljs så kommer den bara att visas för administratörer och kan då återfinnas under den plats som den lagrades (hemsida eller under Kalendarium). Härifrån kan administratören återigen öppna händelsen och därefter ange Publicerad för att visa den till samtliga besökare.
Aktivitet (Texteditor): Här skrivs kalenderhändelsens text, Flera funktioner finns för att skapa texten med olika textstilar, bilder, tabeller, etc.
För att snabbt komma igång finns en kortare beskrivning (lathund) längst ner på denna sida.
Plats, Kontakt, Extra Information (Övrigt) : Dessa fält kommer att visas direkt under Aktivitet, vilket gör att det blir tydligare för läsaren.
Notera att Extra information kommer att få rubriken: Övrigt.
Fliken Kalender
Heldagshändelse: Kryssa i detta då du vill att händelsen skall uppta hela dagen 8:00-17:00.
12-Timmars: Bör inte användas då all kalendertid anges med 24-timmars angivelse och inte engelsk standard (AM/PM)
Startdatum / -Tid: Ange starttid för händelsen.
Slutdatum/ -Tid: Ange sluttid för händelsen.
Avsluta
Spara och Stäng: Används för att spara händelsen. Detta kommer att leda dig till FGS hemsida där du får ett meddelande att händelsen är skapad.
Stäng: Stänger funktionen utan att spara något innehåll.
Texteditor - enkel lathund
De flesta funktioner som finns i editorn går att jämföra med de som man hittar i MS Word eller andra texteditorer, men eftersom denna editor skapar HTML strukturerad text, så kan funktionerna ibland kännas lite krångligare att använda.
Här presenteras de mest intressanta knapparna/ funktionerna räknade från övre vänstra hörnet:
Help: Den engelska hjälptext som följer med texteditorn. För de som vill lära sig editorn från grunden så ger denna den mest detaljerade hjälpen, även då det är en shareware produkt och delar av texten fortfarande inte är klar.
Remove Formatting: Om ni har skapat er text genom "Cut'n'Paste" från annan källa och vill få denna text ren från dess formattering, d.v.s. följa standard på denna webbplats - Markera all text och tryck här.
Paragraph (dropdownlista): Här väljer ni om ni skall skriva en underrubrik i texten eller ren löpande text. Underrubriker följer standard, om annan stil vill fås används Font family tillsammans med size och färg. Observera Paragraph är det som skall användas för löpande text.
Insert/ Edit Image: Lägg till en bild i texten. Denna funktion är komplex och beskrivs mer i den engelska informationen.
Men om man följer dessa steg så kommer man riktigt långt:
Förbered den bild som skall användas på er lokala PC, se till att det är en JPG om det är ett fotografi, eller möjligen PNG/GIF om den är tecknad eller ren skrift.
Försök få storleken på bildfilen så liten som möjligt (100-300kb). Allt större än 1 Mb kommer att ta tid att ladda och gör nyhetssidan långsam att få upp.
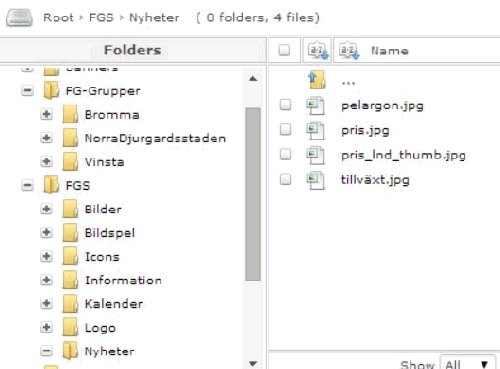
Börja med att trycka på knappen Insert/ Edit Image, använd sedan trädvyn längs ner till höger för att välja rätt mapp att lägga bilden i
För: FGS: FGS/Nyheter, För FG: ex. FG-Grupper/Bromma/Nyheter. (se bilden)

Använd knappen Upload för att ladda upp bilden till systemet.

Därefter är det viktigt att återigen markera den fil som just laddats upp (i den mellersta kolumnen).
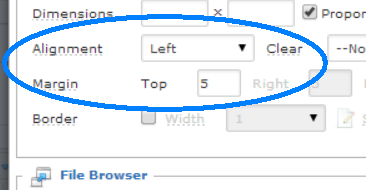
Efter det är det lämpligt att ange "Alignment" från dropdown listan som ligger en bit ovanför. Detta gör att bilden kan läggas till höger, vänster, över, eller under texten.
Med Alignment är det även lämpligt att använda "Margin", detta gör att texten inte lägger sig direkt mot bilden utan att man får ett litet mellanrum. Skriv lämpligen 5 eller 10 i denna ruta.

Tryck sedan "Insert" och bilden läggs till texten i editorn.
Slutligen justeras bildens storlek och nu går det även att använda Windows standard funktioner (Ctrl+X och Ctrl+V) för att flytta bilden.
Övriga knappar på övre raden: Dessa bör kännas igen från MS Word eller annan editor som ni använt.
Observera att det finns flera varianter/utseende på list (bullets) rader. Om Fullscreen eller Preview mode används
- kom ihåg att trycka på dessa knappar igen för att komma tillbaka till normal läge!
Andra raden
Font Family och Size: Det enda som bör sägas här är att inte variera allt för mycket från standard, om alla texter har olika stil så kan webbsidan kännas oprofessionell, bättre då att diskutera fram nya standarder med systemägaren.
Övriga knappar på andra raden: Håll musen ovanför dessa knappar och läs dess korta beskrivning så känns nog detta bekant och ni förstår hur att använda dom.
Tredje raden
Insert a new table: Skapa en tabell. Notera att man ur dropdownlistan enkelt kan skapa en tabell med önskat antal antal rader och kolumner.
Övriga knappar på tredje raden: Mestadels funktioner som gäller för vald tabell och avslutningsvis ett antal funktioner som mera är att betrakta som funktioner för super-admin / HTML kodare.
Fjärde raden
Spellcheck: Spellcheck använder Googles spellchecker och kan möjligen vara obrukbar på vissa plattformar/ webbläsare.
Bör var påslagen!
Link / Unlink: Skapa en länk till annan webbsida. Ange en url och tryck Insert. Kan göras mer komplext men det är sällan nödvändigt.
Insert Anchor: Möjligen intressant om Nyheten är på flera 100 rader. Genom dessa ankare kan man då hoppa i texten.